11/22/2018
Tunnisteet
Käytettävyys & Design
Digitaalisia käyttöliittymiä suunniteltaessa tavoitteena on luoda palvelu, jota on helppo ja mukava käyttää. Digipalvelut eivät kuitenkaan automaattisesti ole kaikille käyttäjille sujuvia navigoida ja ymmärtää. Kun suunnittelussa otetaan huomioon esteettömyys (engl. accessibility) käyttäjille, joilla on erityistarpeita, tulee palvelusta parempi kaikille. Samalla hakukoneet kiittävät. Tutustu vinkkeihimme, joilla kehität digitaalisesta palvelustasi esteettömän.

Digitaalisten palveluiden tarjoajilla on sama vastuu kuin fyysisten palveluiden tarjoajilla: kaikilla käyttäjillä on oltava mahdollisuus käyttää ja hyötyä palveluista tasapuolisesti. Palveluiden ja tilojen on siis oltava esteettömiä kaikille käyttäjille.
Fyysisten tilojen esteettömyys perustuu siihen, että tilassa pääsee asioimaan sujuvasti esimerkiksi pyörätuolilla. Harva tulee kuitenkin ajatelleeksi, että digimaailmassa esteettömyyteen on aivan yhtä tärkeää kiinnittää huomiota kuin vaikka ostoskeskuksissa tai juna-asemilla – muuten erityisryhmät, kuten näkö- tai kuulorajoitteiset, motorisista häiriöistä tai kognitiivisista ongelmista kärsivät henkilöt, eivät pysty käyttämään digipalveluita sujuvasti.
Mainittujen erityisryhmien edustajat eivät välttämättä navigoi palvelussa hiiren ja visuaalisten vihjeiden avulla, vaan he saattavat käyttää sivustolla liikkumiseen näppäimistöä, ruudunlukuohjelmaa ja puhesyntetisaattoria. Digitaalinen palvelu on esteetön, kun sitä pystyy käyttämään sujuvasti näiden apuvälineiden avulla.
Esteettömiä digitaalisia palveluita suunniteltaessa kiinnitetään huomiota muun muassa värien käyttöön, typografiaan ja visuaalisten elementtien selkeyteen. Kun suunnittelemme digitaalisia käyttöliittymiä, otamme huomioon seuraavia seikkoja, jotka sujuvoittavat palvelun käyttämistä.

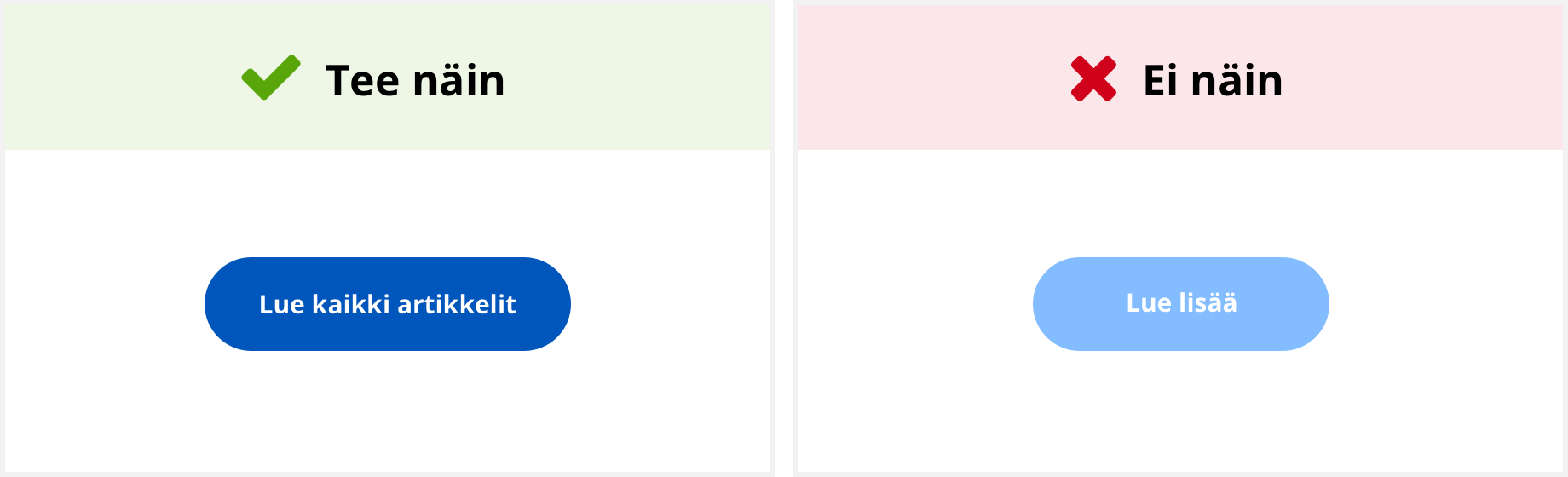
Esimerkki 1. Sisällön luettavuus paranee, kun painikkeen tekstin ja taustan kontrasti on riittävän suuri. Lisäksi otsikoinnissa on syytä olla mahdollisimman kuvaileva.

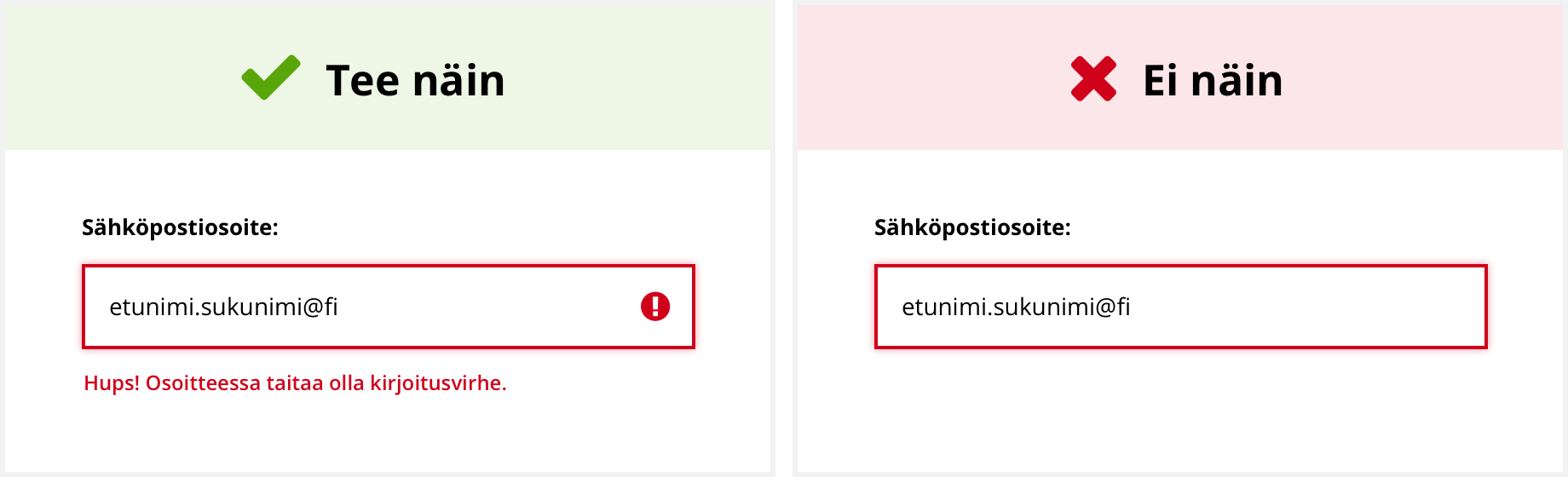
Esimerkki 2. Esteetön virheilmoitus sisältää informaatiota sanallisesti ja selkein visuaalisin viestein.
Erityisryhmien käyttäjille käyttöliittymän esteettömyys on olennaista, mutta samalla se parantaa sivuston saavutettavuutta kaikille. Esteettömyyden huomioiminen näkyy kaikille käyttäjille sujuvampana käyttökokemuksena selkeämmän ulkoasun ja jäsennellyn sisällön kautta.
Myös hakukoneet kiittävät: moni ruudunlukuohjelmaa varten huomioitu seikka (kuten alt-tekstit) lisäävät myös palvelun hakukonenäkyvyyttä. Paras lopputulos on saavutettu, kun erityisryhmiin kuuluvat käyttäjät saavat palvelustasi hyvän käyttökokemuksen, ilman turhautumista.
Näkövammaisten liiton tarkistuslista verkkosivun tekijöille
Euroopan parlamentin ja neuvoston saavutettavuusdirektiivi
Euroopan komission näkemyksiä verkkopalveluiden saavutettavuudesta
Esteettömyysvinkkejä digipuolen suunnittelijoille
Brittiläisen front-end developerin Alistair Dugginin näkemyksiä esteettömyydestä
Tutustu W3C:n esittämiin esteettömyysstandardeihin (WAI-ARIA)
Täällä ei ole mitään!