Although the project schedule was tight, it was still carried out in line with the best practices of service development.
A kick-off meeting was held to specify the objectives, progress and schedule of the project. In addition, a proposal for the structure of the new site was reviewed and, on the basis of the proposal, priorities were set for the delivery content to be published and the various steps for implementation. “In addition, we gathered as much information as possible about the customer’s new business and the end users of the site on both the B2B and B2C side,” says Ruta Damanskis of Lamia’s design team.
After that, the project team started to design the user interface for the site and create the wireframes for the main pages. The basic logic of the user interface was reviewed together with the customer and when it was found to be sound, the visual design of the site was started.
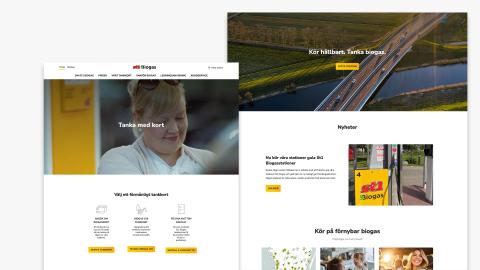
The visual design leveraged the existing St1 design system. In other words, the visual look of the new site was pre-defined. “At this point, we worked closely with the customer’s marketing team on image selection and content production to ensure that the end result met all brand and content requirements. When we had pages that were ready to be published we would always review them together with the customer”, says Ruta, describing the collaboration with the St1 team.
The implementation phase involved ensuring an optimal user experience for the site, as well as responsiveness for different devices. At this stage, Lamia’s growth marketing team carried out search engine optimization, SEO definition for the new site in order to maximize search engine visibility.
In the quality assurance phase, the site as a whole was tested and any bugs found were fixed.
The new site st1biogas.se was published in three steps.
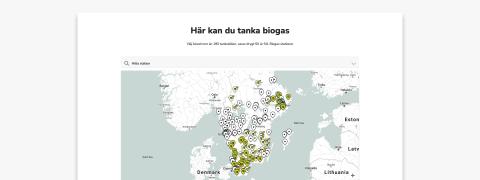
The publication was followed by a first phase of further development, where new functionalities were implemented, such as third-party forms for user identification, as well as search functions for biogas stations and site content.
Further development has now moved to the next phase, and the next step is to develop the website to better serve the intended target groups. Search engine visibility is another important development target. Simultaneously with the development of the website, the St1 Biogas App for mobile users is being developed as well.